简介
WebView组件是一款全称为AndroidSystemWebView的组件应用,为安卓的生态系统提供重要强大的功能服务,能够用于对各种网络请求的展示,因此用户还可以使用本软件对使用界面的字体等内容展示形式进行自定义的设计,支持在浏览器软件上使用本组件,能够为你的浏览器使用体验提供更加丰富优质的使用效果,更加便捷浏览各种网页的内容eee
WebView组件使用说明
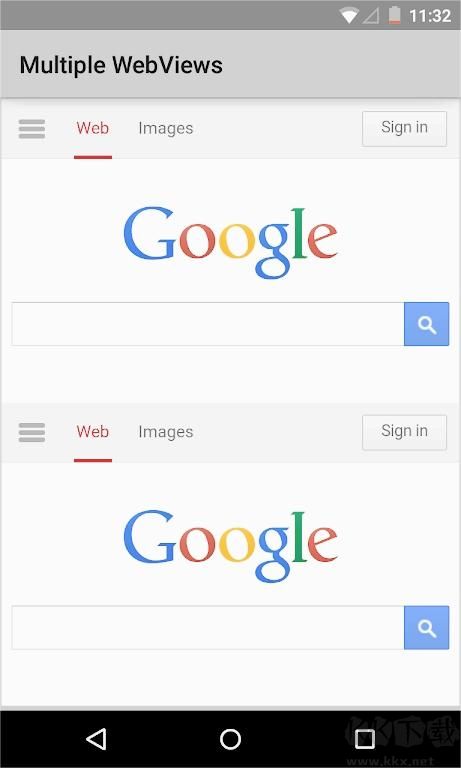
webview是一个可视化的组件,是作为原生APP的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。
一、入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是PC客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,UI(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生APP的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的JS代码有能力调用原生的系统API,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统API。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,JS代码可以跟原生应用代码相互通信,也可以调用原生API集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、用法
1、作为APP内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载APP内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以HTML、CSS、JS而不是C 、C#或其他来构建。
三、精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的UI。
在大多数情况下,除非你调用了原生API,否则不必在webview中专门测试web应用。
WebView组件常见功能使用方法
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
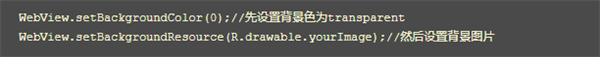
一、背景设置
WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片

二、获得WebView网页加载初始化和完成事件
步骤:
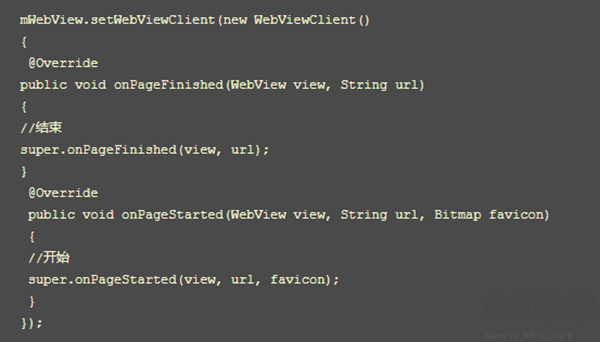
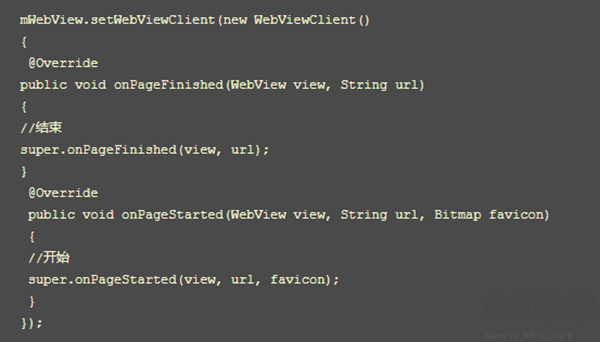
1、创建一个自己的WebViewClient(继承WebViewClient类)如WebViewClient
2、重载里面的onPageFinished(WebViewview,Stringurl)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient与webview通过这个方法:webView.setWebViewClient(newWebViewClient();

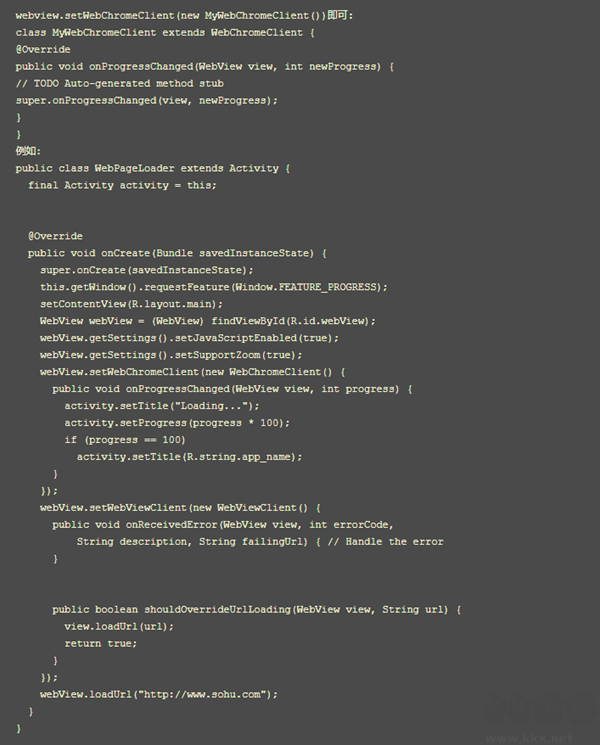
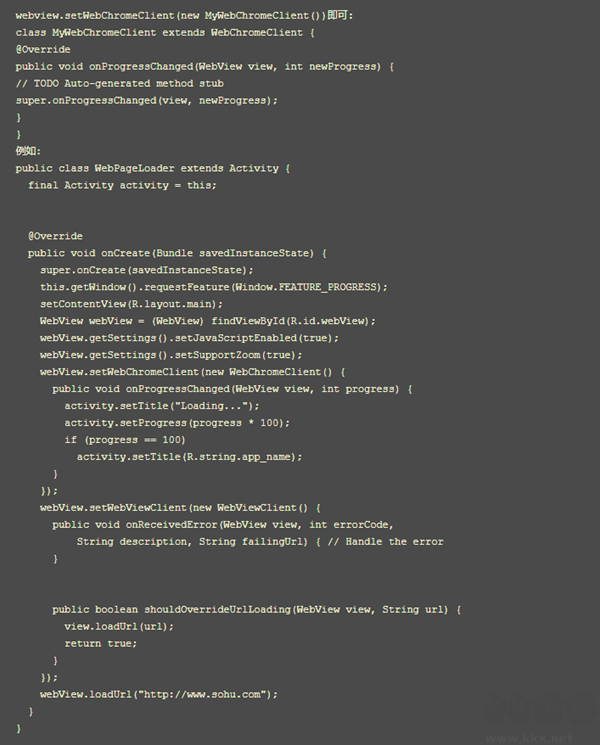
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

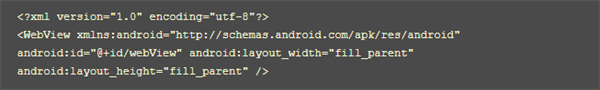
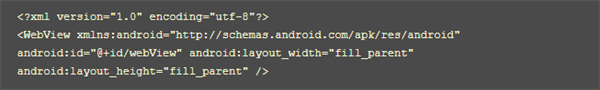
布局文件:

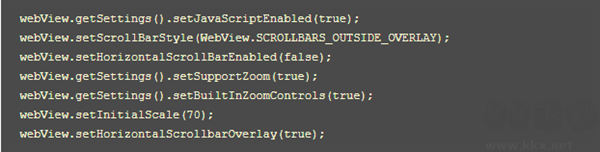
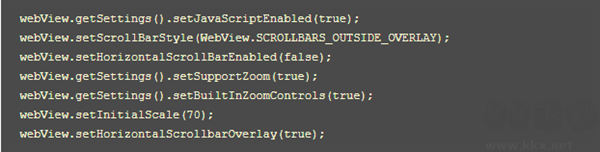
要注意的是,其中的webView的一系列用法,比如webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert(WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
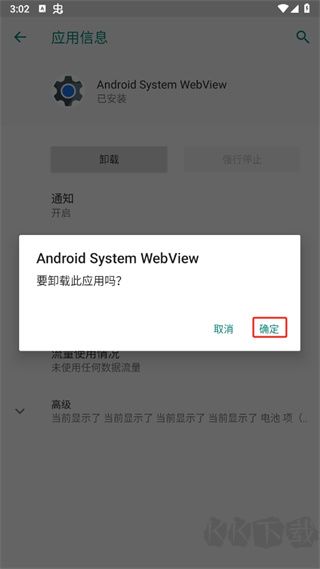
WebView组件怎么卸载
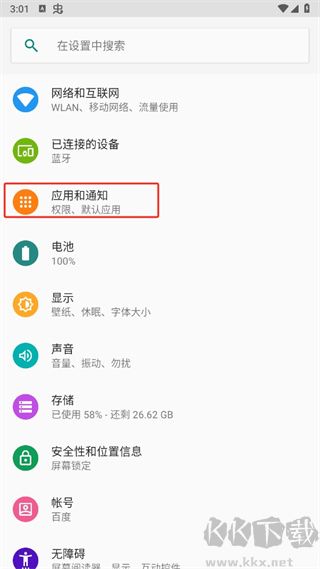
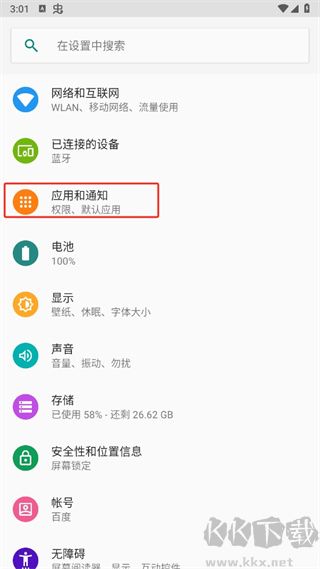
1、打开手机设置-应用和通知管理

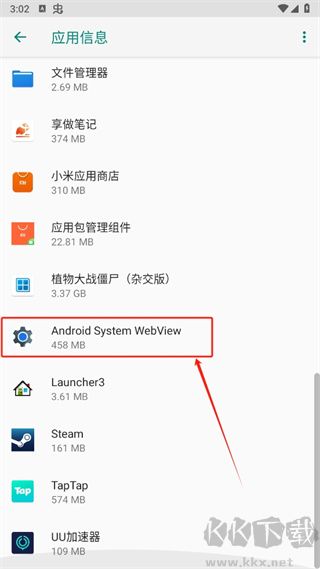
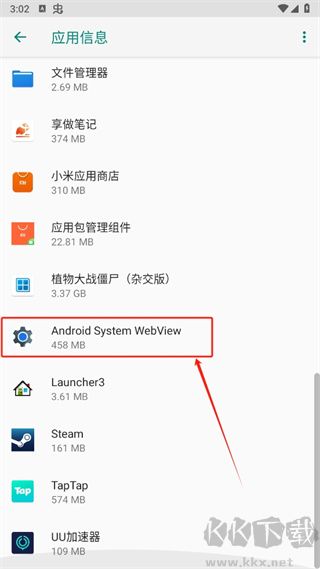
2、在已安装应用列表中找到“androidsystemwebview”

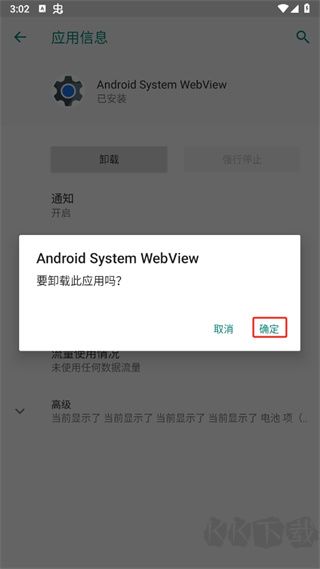
3、在打开的应用信息页点击卸载

4、确认卸载此应用

WebView组件文件夹可以删吗
WebView文件夹通常用于存放与WebView相关的文件,如果您不需要在应用程序中嵌入Web内容或使用WebView提供的任何功能,那么您可以删除WebView文件夹。删除后,如果您的应用程序依赖于WebView,可能会导致应用程序无法正常工作。因此,在删除之前,建议您仔细考虑是否真的需要WebView文件夹及其内容。
对于电脑中的Webview文件夹,它可能是由安装的软件生成的,也可能是第三方软件生成的不必要的文件。如果您确定不需要这些文件,可以删除它,因为它只会在您的电脑上多出一个文件夹,而不会有其他危害性。删除后,这个文件夹通常不会再重新生成。
WebView组件评测
WebView官方版作为一款强大的Android操作系统组件,为用户和开发者带来了诸多便利。它不仅能够提升用户的网页浏览体验,还能够丰富应用的功能和交互方式。同时,WebView官方版还具备高效的性能表现和良好的兼容性,使得它在市场上备受青睐。WebView官方版提供了丰富的API接口和定制功能,使得开发者能够轻松实现网页与原生应用之间的数据交互和功能调用。这不仅能够提升应用的竞争力,还能够满足用户多样化的需求。



权限要求
标题:WebView组件 v131.0
链接:http://www.carriacou.net/casoft/WebViewzujianv1310.html
版权:文章转载自网络,如有侵权,请联系删除!